How Can I Edit The Footer In Wp Engine Saliant Template
How to Create Headers & Footers in WordPress
- Ben Pines
- onWeb Pattern
- Updated on: 05.01.21
- 180
Elementor now offers never-before-seen flexibility to visually design the header & footer areas, including Viscid Header, 25+ brand-new stunning header-footer blocks and full compatibility to most whatever WordPress theme.

No website design is complete without a header and a footer. It'southward non an exaggeration to say that they play a major part in providing a swell user experience by allowing for better navigation throughout the website. Not but that, but they are essential tools for promoting the website's brand and they are cracking for placing CTAs.
In the past, tasks like removing the infinite between the header and the torso in WordPress required going into the PHP files of the theme. At present, this task has become much simpler with Elementor's Theme Builder.
Let'southward have a deeper look into how Elementor Theme Builder gives you a powerful way to edit your site's header and footer, visually designing it however you like.
What Is a Header?
A website header is the top expanse of your webpage. Usually, the header is consistent throughout your site. Still, there are also websites that take different headers for different sections of the website.
The showtime impression your users will become of your website — whether they've reached your homepage, about page, or any other individual postal service — is through your header blueprint. And, if designed well, it will describe the user'southward attention and serve as a hook for them to continue scrolling and read on.
The header tin can as well play an important office in promoting your business' brand identity
by incorporating elements like the company logo, typography, colors, and the overall make language.
Headers also contain functional options like site navigation, site search, a shopping cart (for sales sites), call to action (CTA) buttons, and other functions that enhance the user feel and increase conversion rates.
What Is a Footer?
A footer is an expanse located at the lesser of a webpage. Like headers, they typically appear consistently throughout the website, on all pages and posts.
Footers ofttimes receive fairly marginal attending, which is really a wasted potential since the footer repeats itself on every folio of the site. They are simply as important as the headers.
Your footer design, depending on the settings you cull, can display useful and important information, such as newsletter registration, copyright information, terms of use and privacy, a sitemap, contact data, maps, website navigation, and much more.
How To Edit Your WordPress Header in Elementor
Edit your header and footer easily past following these steps:
- Go to WordPress Dashboard > Templates > Theme Architect
- Click Add New Template and choose Header (or Footer)
- Proper name your header template and click Create Header (or Footer)
- Now you'll be able to either choose a premade header (or footer) template or create i from scratch.
- Once you have made the needed changes to the header (or footer) design, click publish, and cull where to publish the header (or footer). The default is entire site.
- That's it! You tin now see your handcrafted header (or footer) live on your site.
You can also bank check out these video guides for how to create a header and how to create a footer.
Now, permit's have a look at some beautiful examples of headers and footers.
Boosted Resources
Be sure to check out our other WordPress tutorials to meet what y'all tin can accomplish using Elementor:
- How to Build a WordPress Mega Menu
- How to Create a Shrinking Sticky Header
- How to Build a WordPress Navigation Carte du jour
- How to Build a Table of Contents
- How to Create Popups
- How to Employ Custom Fonts in WordPress
- How to Pattern WordPress CTAs
- How to Build a WordPress Media Carousel
five Website Header Examples
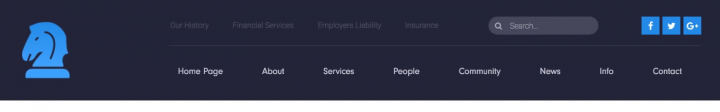
ane. The All-time Header for Navigation

This page header is suitable for sites with more complex navigation. Information technology has a pinnacle bar and another central navigation menu. It also includes a search function, for more than direct navigation. As a bonus, you can see the business' logo on the left, together with the business' colors. This classic, business organization-like header gives the impression of professionalism.
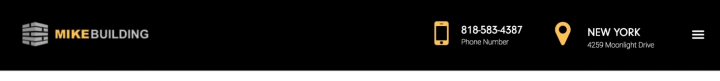
2. The Mobile-Friendly Header

The header department has a 'subconscious' navigation in the Hamburger, and on the other side, the contact details and location are highlighted with large icons. It too has a top bar with social network buttons. Have note of how slim and minimalistic the header is, allowing for certain information to stand out. Furthermore, this minimalism plays an of import function when it comes to mobile browsing since, with just a few tweaks, you tin brand this header look amazing on the mobile screen.
three. The Artistic Header

In this pattern, you can see an instance of an unconventional utilize case – navigation non via the traditional bill of fare, but rather using an icon with a link. This can be used on sites with a small number of pages or those that take internal navigation on long landing pages. At that place is also the use of a transport in the header, that looks sort of similar waves, and the overall header size is bigger, to brand information technology stand out more than.
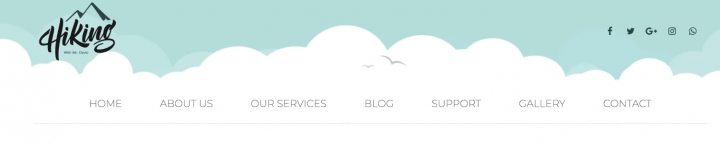
4. The Enchanting Header

This is another example of the creative use of the header. Here, you tin see a large background image area used to extend a full-screen-width making this look similar one, continuous image, without breaking the atmosphere of the page.
5. The Minimalist Header

The blueprint shows uses of bright orange colors set upon a nighttime grey groundwork. It gives the impression of cleanliness and club. If you wanted to switch the colors around or use gradients instead, it will take y'all simply a few seconds to accomplish the desired result.
Sticky Header for WordPress
In addition to the regular header that goes aways when you scroll downward, you can create a gummy header that stays throughout the whole of the user'due south visit to your website.
Sticky headers are great for bringing more focus to navigational links in menus and helping visitors more easily navigate through the chief pages of your WordPress website — be it the homepage, archive or single posts and regardless of how far they scrolled through the page.
It's not but for navigational purposes though – They can also considerably ameliorate SEO and increase conversion rates, simply by adding the right call-to-action to either the fixed-summit of the page.
How To Build Custom WordPress Header Templates for Different Pages
Want to designate different headers and footers to different pages of your WordPress site?
You can accomplish this goal in no time. All information technology takes is creating different header and footer templates, and assigning the proper conditions for each template, attributing the headers and footers to the relevant pages of your site — like the homepage, for example. Bank check out this video guide to acquire more.
5 Website Footer Examples
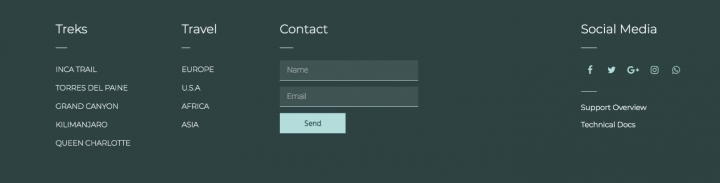
1. The Extra Long Footer

This footer design puts an accent on design with circuitous navigation. On the left side, it has a column with a logo and details, and on the right, there'southward a navigator, contact, newsletter, and social buttons.
What's fundamental to emphasize here is that even when the footer contains numerous features it does non appear overloaded, because there is a clear pattern division in the regions.
Watch the video tutorial.
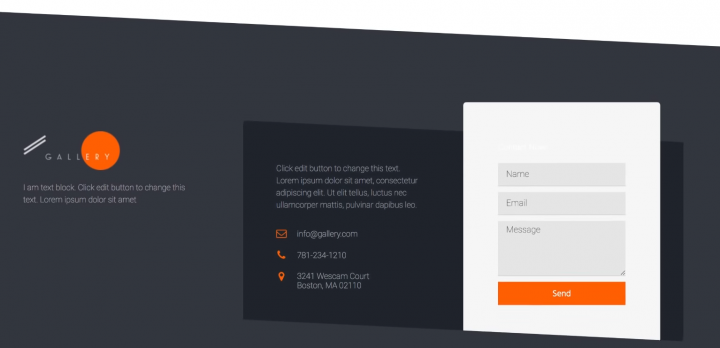
2. The Mobile-Friendly Footer

The footer'due south substantial size is center-catching, its large surface area is filled with a video form background form and with a contact grade. Again, the contact information and location are positioned in a place that really stands out.
When designing a header or a footer, don't forget to have mobile devices into consideration, and understand how the design may differ on them.
Watch the video tutorial.
3. The Creative Footer

The footer has a large area with a video groundwork and circuitous navigation. An image was likewise added in a separate expanse and attached it to the center to get a suitable design event.
Watch the video tutorial.
four. The Enchanting Footer

The footer has a large prototype higher up the navigation expanse, with the lesser area beingness the background colour of the prototype, containing basic navigation in several columns, a contact grade, and more.
Watch the video tutorial.
5. The Minimalist's Footer

The simple footer offers footling in terms of data, however, it takes a large space and implements uneven geometrical shapes to enforce the sense of artistic freedom and a connexion to abstruse art.
Watch the video tutorial.
100% Responsive and Mobile-Friendly Headers & Footers
Design a responsive header and footer for WordPress by previewing them in Elementor's mobile view. You tin can differentiate between unlike column structures and widths for unlike devices, and create headers and footers that look perfect on every device.
Header and Footer control makes Elementor's mobile carte builder more relevant than ever. The menu automatically turns into a mobile hamburger bill of fare, so yous don't accept to do any customizations on your own.
While you tin customize any header and footer for mobile devices, sometimes designers prefer to design two split up sections, showing one on desktops and the other on mobile. This tin can exist easily done with a elementary hide/evidence click, available under the advanced tab of the section.
Create Amazing Headers and Footers With Elementor
With Elementor Theme Builder, we solved a huge trouble known by every WordPress user.
Never again will you have to wait for the developer to modify your header.php file, switch to another theme just to move a header logo, or piece of work difficult to customize the CSS header and footer elements of your site. Elementor Pro makes header and footer design quick and super-simple.
Finally, your website vision can truly come to life. Bring together Pro today, and proceeds consummate control over your entire website design.


Looking for fresh content?
Get articles and insights from our weekly newsletter.
Product Evangelist & Senior Production Marketing Director. Building websites seems like the dream task, and it is, but y'all accept to know much more than technical skills. My mission at Elementor is to teach web creators how to build a successful business they love. Follow me on Twitter
How Can I Edit The Footer In Wp Engine Saliant Template,
Source: https://elementor.com/blog/header-footer-builder/
Posted by: knottgrecond.blogspot.com


0 Response to "How Can I Edit The Footer In Wp Engine Saliant Template"
Post a Comment