how to draw lines in photoshop
Preview
Click the epitome below to see it in full size. 
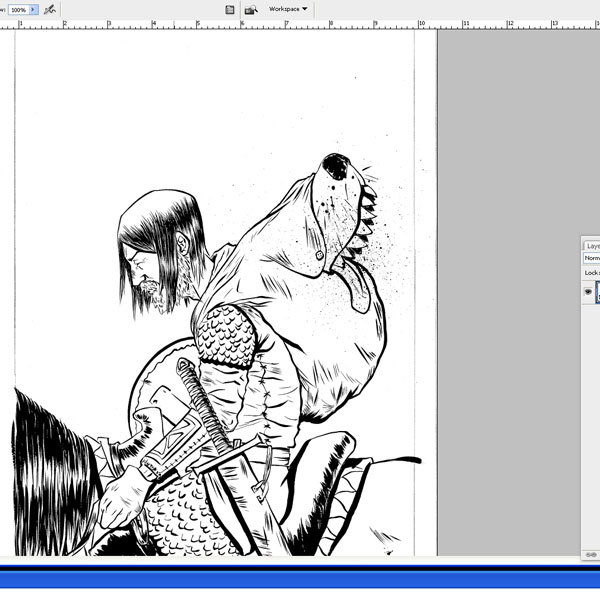
Step 1: Scanning Your Inks
In this tutorial, I'm going to use my ain illustration. Feel gratuitous to utilise your own illustration or use the source file provided at the end of the tutorial to follow forth.  Brand certain you are scanning in black and white.
Brand certain you are scanning in black and white.
This ensures that you have solid black lines with no soft edges. This is important equally we volition be isolating the line art onto its own layer — it's much easier to exercise this when the line art is make clean and solid. 
Step 2: Isolating the Line Fine art
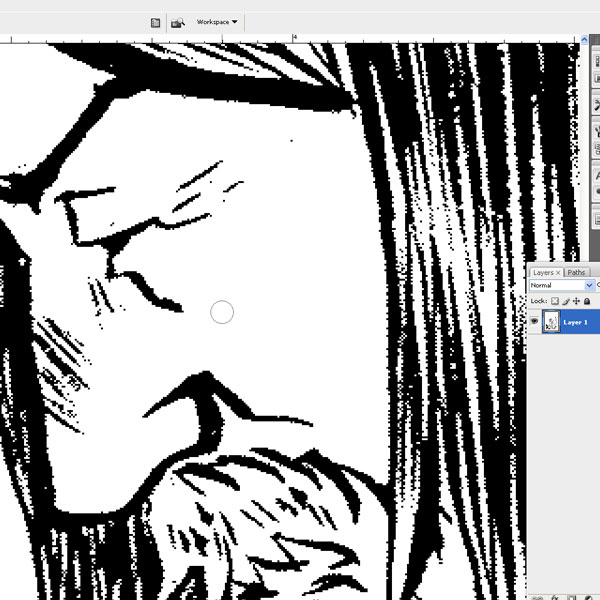
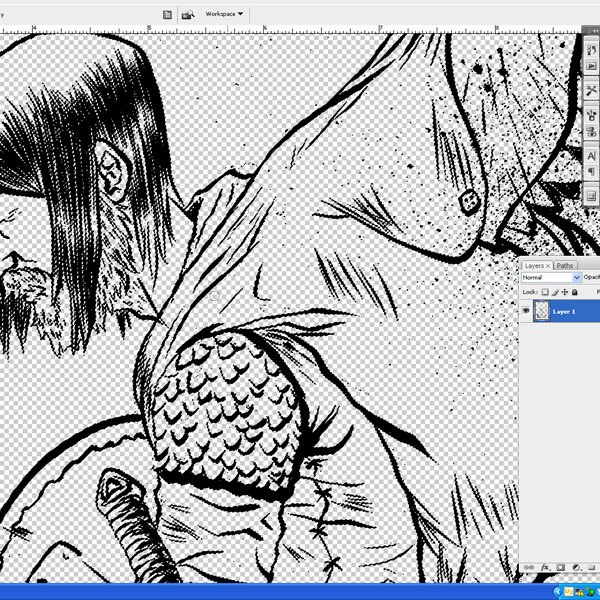
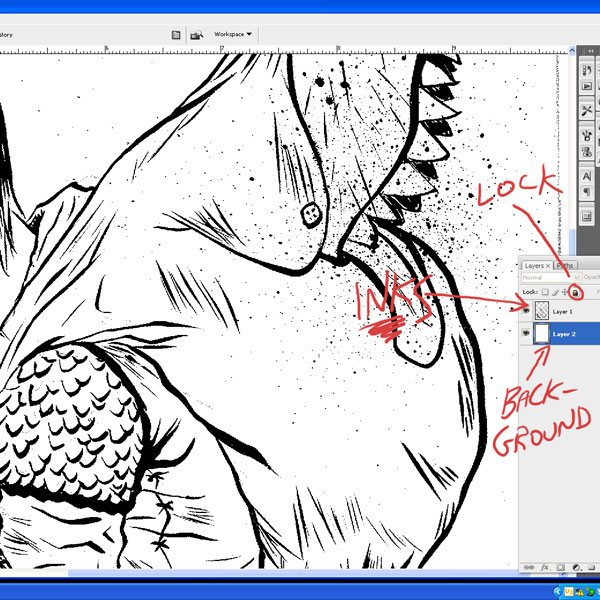
At present that nosotros have our image scanned, open information technology in Adobe Photoshop. We want to separate the inks onto their ain layers for more command. To exercise this, we want to select the white background and delete it.
Press Ctrl/Cmd + Alt/Option + 2 (for Photoshop CS4 and up) or Ctrl/Cmd + Alt/Option + ~ (for Photoshop CS3 and below). This command places a selection around all the light-colored areas of the layer. Tip: I encourage you to know and use Photoshop shortcut keys; it saves a lot of fourth dimension.
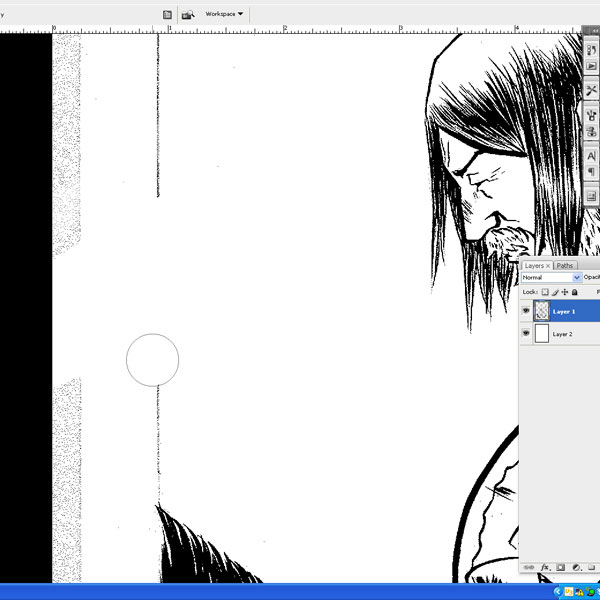
 Then printing Delete to remove the selected white areas, leaving us with just the line art on this layer.
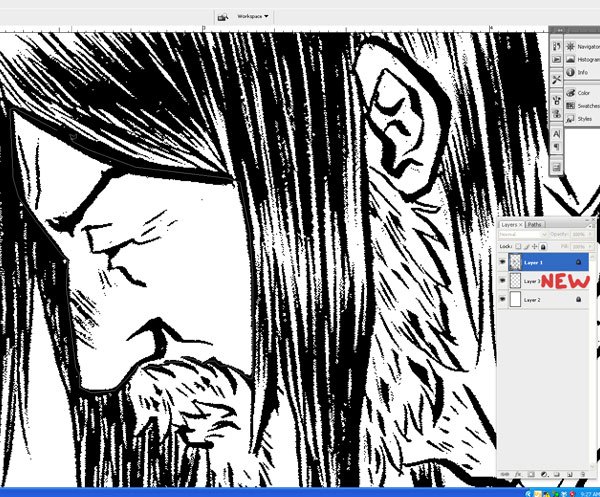
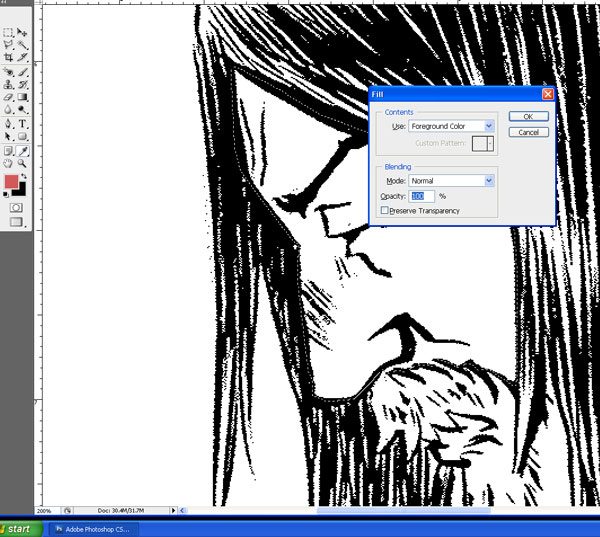
Then printing Delete to remove the selected white areas, leaving us with just the line art on this layer.  Create a new layer (Shift + Ctrl/Cmd + Northward). Use Edit > Fill (Shift + F5) to fill the entire layer with white.
Create a new layer (Shift + Ctrl/Cmd + Northward). Use Edit > Fill (Shift + F5) to fill the entire layer with white.
Move this layer below the line art layer. Lock this layer. We won't need to exercise anything to it anymore.

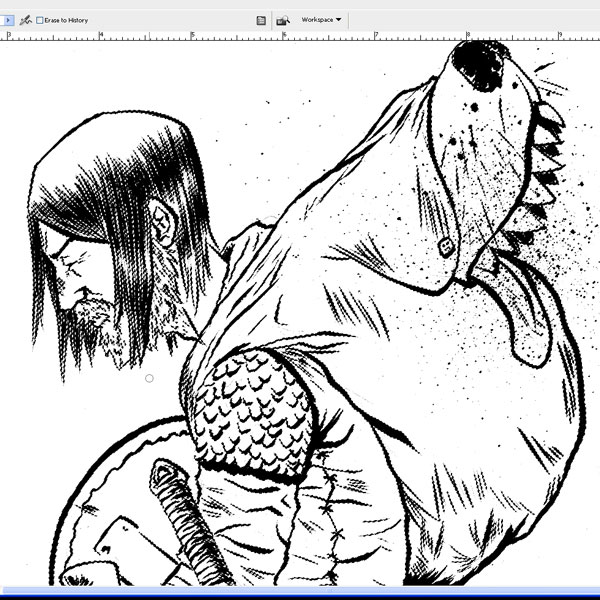
Step three: Make clean Up Inks
Information technology's ever a good practice to erase as much of your pencil lines before you lot scan in your inks. It lessens the work afterward in the digital stage. But still, we'll often still demand to clean upwards our inks digitally.
Let's do some tidying up! With the inks on their ain layer, run through them with the Eraser Tool (Due east) to get rid of any unwanted marks. 
Step four: Flats
Flatting (or flats) is blocking in color that serves as placeholders. Flats are non your final colors; instead, they help you gain control to make coloring and rendering efficient. The term comes from the coloring specialist, Flatter, in the comic industry.
Let'south start by creating a new layer underneath our line art layer. Next, grab the Lasso Tool (L) and brand sure that the Anti-alias option in the Options Bar is not checked.  Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever color you want.
Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever color you want.
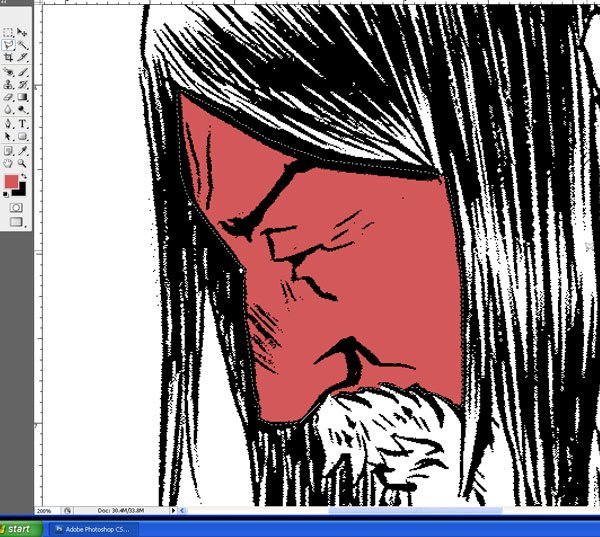
 The completed flat for the face should look something like this:
The completed flat for the face should look something like this:  You volition continue this process until you accept all the areas covered. In short, any area you want to color is going to have a different color flat. It doesn't matter which colors y'all use in this stage, and so long as the same colors don't impact.
You volition continue this process until you accept all the areas covered. In short, any area you want to color is going to have a different color flat. It doesn't matter which colors y'all use in this stage, and so long as the same colors don't impact.
Your concluding flats should await something like this:  This tin be a long and tedious process, merely the hour and a half you spend flatting could easily translate into saving three hours in the final coloring stages.
This tin be a long and tedious process, merely the hour and a half you spend flatting could easily translate into saving three hours in the final coloring stages.
Step 5: Coloring
Now that the flats are finished, we need to lock the layer. This is where yous start making choices and experimenting, because it's time to color! You should accept your flats layer locked.
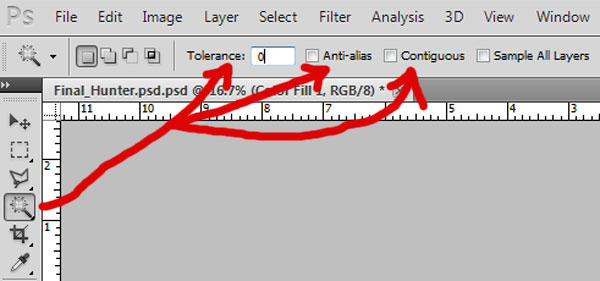
Now, grab your Magic Wand Tool (W), make sure to have the Tolerance pick set to 0, Anti-alias choice unchecked and Contiguous option unchecked (this can all be washed in the Options bar).  Use the Magic Wand Tool to select the unlike colors on your flats layer and filling (Shift + F5) your colors on the new layer to a higher place it.
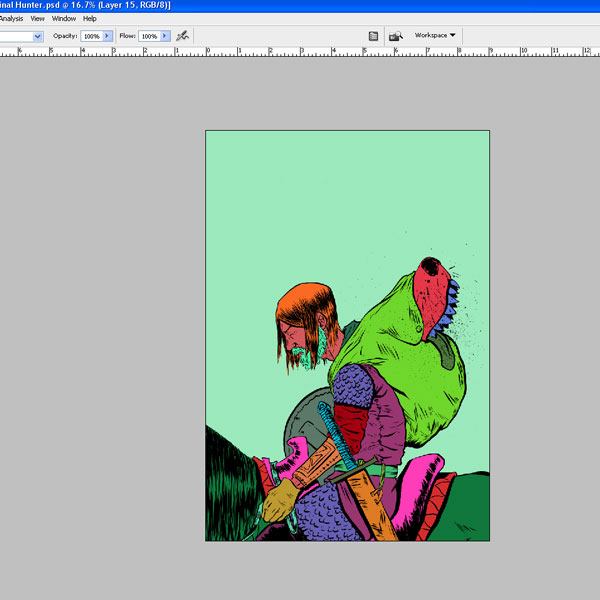
Use the Magic Wand Tool to select the unlike colors on your flats layer and filling (Shift + F5) your colors on the new layer to a higher place it.  I'm going for a purple-ish overall tone with a yellow/green background, but I may decide to alter information technology to a red, a green, or even a yellow tone down the road.
I'm going for a purple-ish overall tone with a yellow/green background, but I may decide to alter information technology to a red, a green, or even a yellow tone down the road.
Since I tin can go dorsum to my flats layer and grab annihilation I want, everything tin can be changed or stock-still. This is i major advantages of flatting. For at present, I'm going to stick with the colors shown below.

Footstep half dozen: Rendering
Here'southward another phase where the choices are yours. You could just leave these colors flat, or you could make a custom brush and first painting. For this slice, I will become with a basic cel-shading style — blue shadow on everything.
I'grand doing this, considering I know I'grand going to be playing effectually with a lot of watercolor textures afterwards, and I don't want an overly rendered look. So with the Magic Wand Tool (W), allow'south catch all the areas of the Hunter and his Equus caballus. Pick a overnice blue shade color, and beginning coloring where you want your shadows.
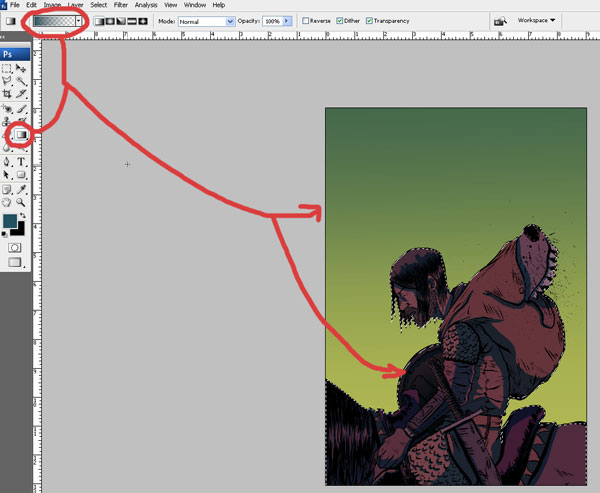
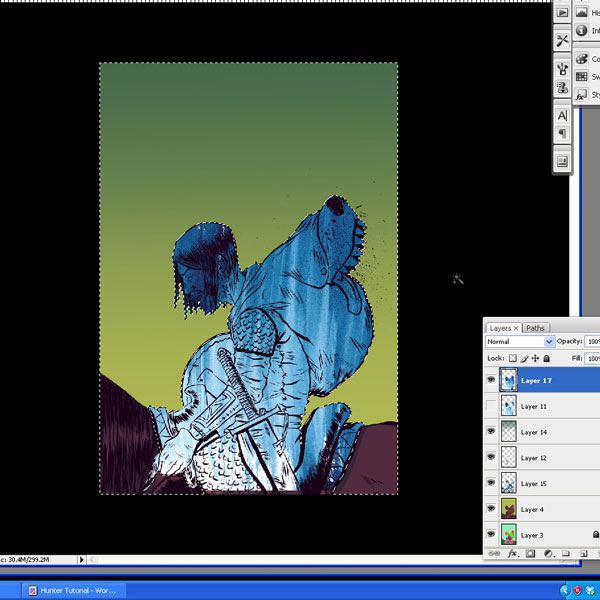
I did this on a unmarried layer to minimize the number of layers I cease up with equally well as using every bit little machine power to prevent crash or lag. Here is the result:  Now we are going to create a new layer on height of the shadows layer to add some gradients to the groundwork and the shield. Use the Magic Wand Tool (Due west) to select the background.
Now we are going to create a new layer on height of the shadows layer to add some gradients to the groundwork and the shield. Use the Magic Wand Tool (Due west) to select the background.
Once selected, apply the Gradient Tool (Thousand), setting information technology to Linear Gradient and choosing the Foreground to Transparent preset in the Options bar. 
Step 7: Textures
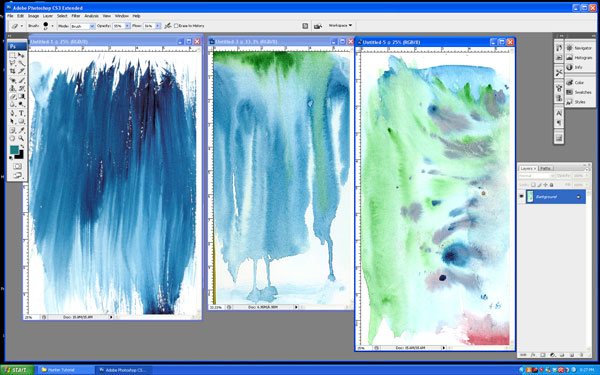
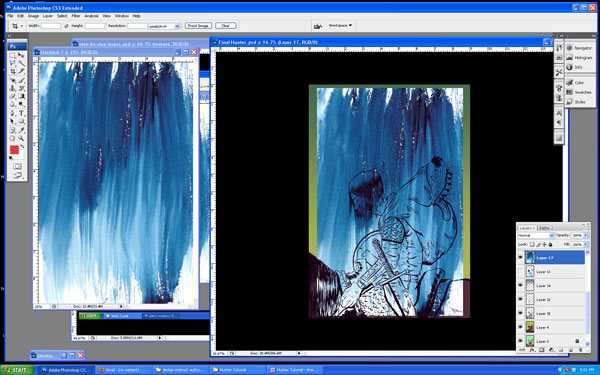
I scanned in various watercolor textures that I made. (If you are following along with the provided source file at the bottom of this tutorial, they are included in the layers.)  If yous are scanning in your ain textures in Photoshop, switch to the Move Tool (V), Shift-click on the scanned-in texture and then elevate it over into our main document. (A possible selection is to utilize the Watercolor Textures: Photoshop Castor Pack instead.) It'll look something like this:
If yous are scanning in your ain textures in Photoshop, switch to the Move Tool (V), Shift-click on the scanned-in texture and then elevate it over into our main document. (A possible selection is to utilize the Watercolor Textures: Photoshop Castor Pack instead.) It'll look something like this:  Now we only desire this texture to affect the Hunter.
Now we only desire this texture to affect the Hunter.
In other words, we want to delete the texture off the Equus caballus and the background. This is as well where flatting becomes quite helpful. Let's go back to the flats layer, use the Magic Wand Tool (W) to select the background and the horse, and then press Delete.
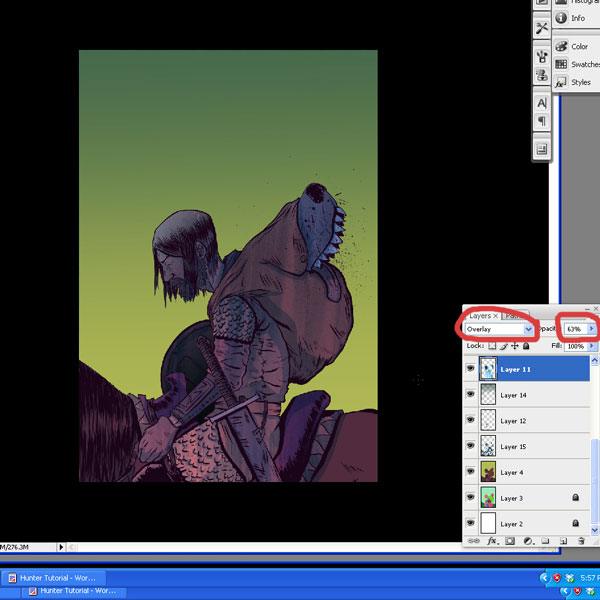
Now our texture is only affecting our Hunter and a bit of his saddle.  To add together more depth, let's tweak the layer'due south Blend Mode and Opacity. There are many cool effects in the different layer modes, only for this tutorial, we will use the Overlay mode.
To add together more depth, let's tweak the layer'due south Blend Mode and Opacity. There are many cool effects in the different layer modes, only for this tutorial, we will use the Overlay mode.
This is one of my favorites when working with textures. Select the texture layer, set it to Overlay. Adjacent, lower the texture layer's Opacity to lessen the intensity — drib the punch dorsum to nearly 63%.
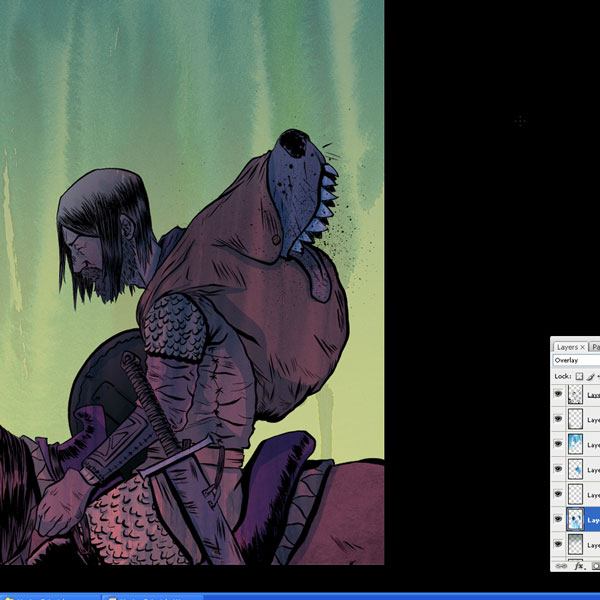
Feel free to experiment.  This is the near basic way to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to sure areas using our flats.
This is the near basic way to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to sure areas using our flats.
I ended upwards with this:  Using the method above, complete your textures.
Using the method above, complete your textures.
Step 8: Adjustment Layers – The Finishing Touch
The illustration is nearly complete, but it needs a little refinement. This is when I usually beginning playing effectually with aligning layers. These are great considering you can get many unlike furnishings without changing the pixels of your image.
I want to add a piffling colour in the line fine art. The stark black of the line fine art stands out from the muted palette. Let's tone information technology down.
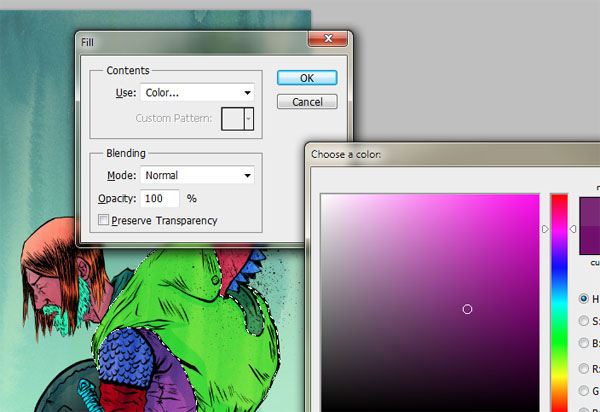
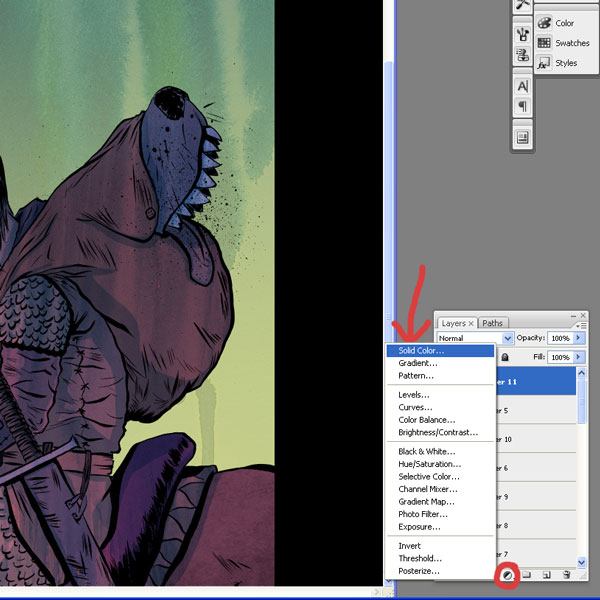
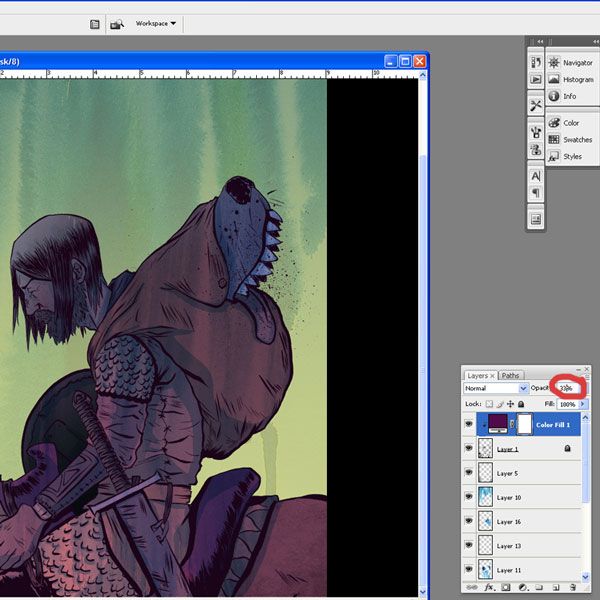
Click on the inks layer to make it the agile layer, and so click on the Create new fill or adjustment layer icon (it looks like a black and white pie) at the lesser of your Layers console, then choose Solid Colour.  Since it has a lot of purple, I want the inks to fit in instead of standing out. I'one thousand going to select a imperial color.
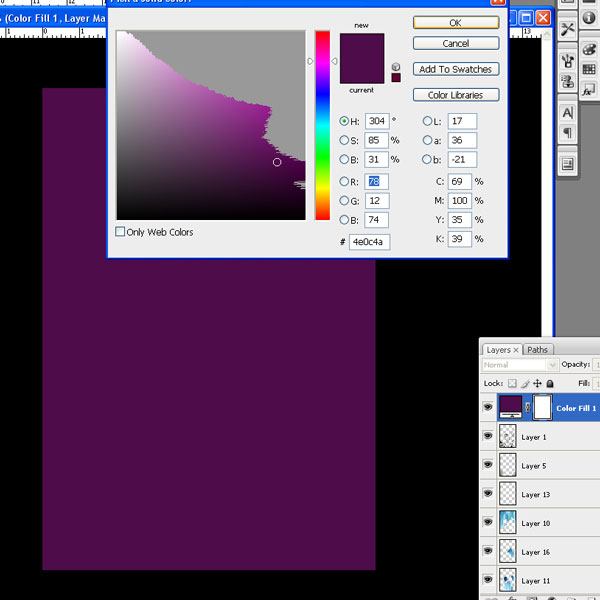
Since it has a lot of purple, I want the inks to fit in instead of standing out. I'one thousand going to select a imperial color.
The entire layer should be filled with the color you have selected. In this case, majestic.  Essentially the adjustment layer is affecting everything below it, but we only desire to affect the layer directly beneath information technology (the inks layer).
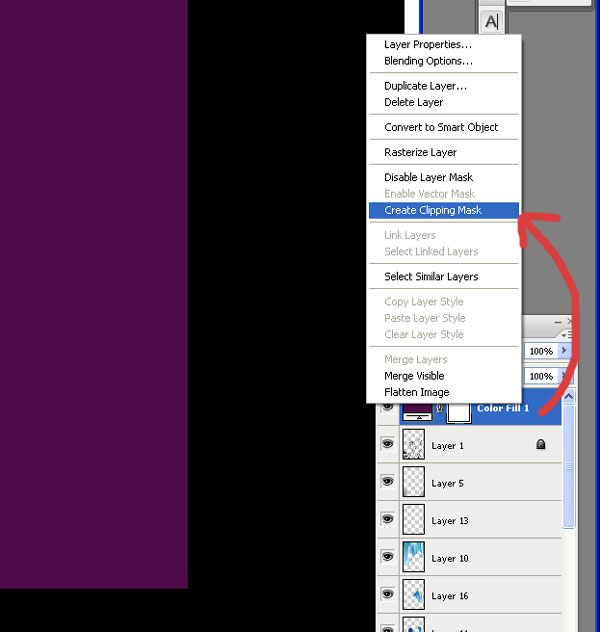
Essentially the adjustment layer is affecting everything below it, but we only desire to affect the layer directly beneath information technology (the inks layer).
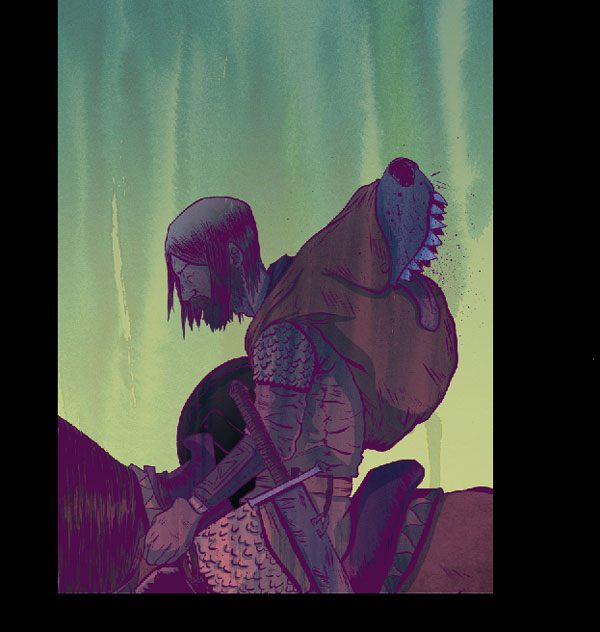
And then right-click on the Solid Colour adjustment layer and and then choose Create Clipping Mask from the carte.  The outcome should expect like the following:
The outcome should expect like the following:  However, the upshot seems likewise brilliant still. Lower the Opacity of the adjustment layer to about 33%.
However, the upshot seems likewise brilliant still. Lower the Opacity of the adjustment layer to about 33%.

Pace 9: Flatten the Image
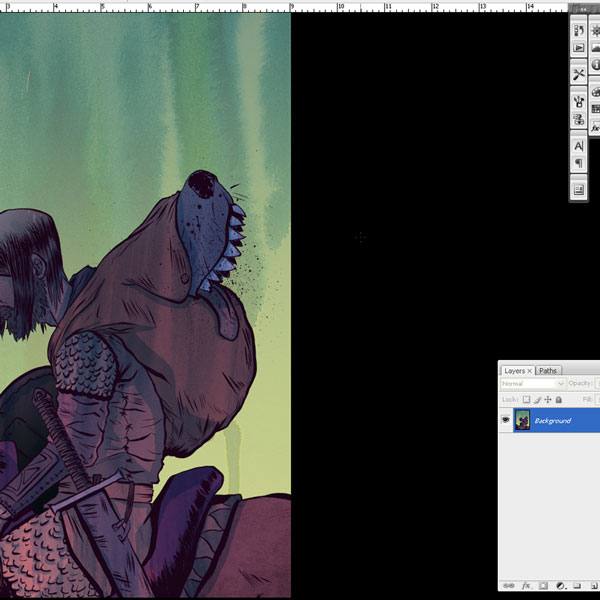
This all looks good to me at this point, and I'm going to call it washed! To cease up, let's flatten the epitome. Correct-click on any layer and cull Flatten Paradigm from the carte du jour that appears.
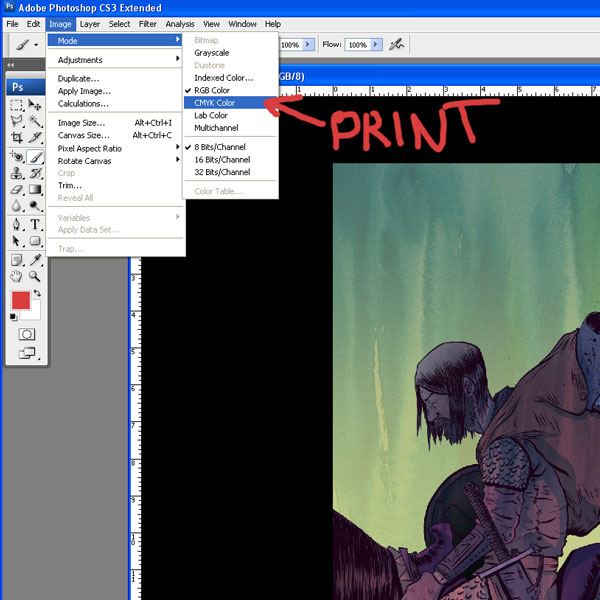
You can also do this from the Photoshop menu by going to Layer > Flatten Paradigm.  Convert the image from RGB to CMYK for print by choosing Image > Mode > CMYK Color.
Convert the image from RGB to CMYK for print by choosing Image > Mode > CMYK Color. 
Tutorial Summary
That's it! I promise you lot picked up something interesting in this coloring tutorial. I talked about several techniques such as cleaning upwards inks, creating flats, calculation textures and using adjustment layers.
For inspiration, check out the portfolio sites of these digital colorists:
- James Jean
- Frank Stockton
- Tomer Hanuk
- Sam Weber
- Joao Ruas
Download Source Files
- color_inked_lineart (ZIP, 84.0 MB)
Source: https://www.webfx.com/blog/web-design/how-to-color-inked-line-art-in-photoshop/
Posted by: knottgrecond.blogspot.com


0 Response to "how to draw lines in photoshop"
Post a Comment